
Blogs und Webseiten werden oft noch gar nicht als Format für OER wahrgenommen. Dabei eignen sie sich hervorragend dafür, Lehr- und Lerninhalte zu verbreiten und dabei verschiedene Medienformate bereitzustellen. Worauf es ankommt, um Blogs und Webseiten unter dem Gold-Standard für OER zu veröffentlichen, haben Sigrid Fahrer, Nele Hirsch und Oliver Tacke zusammengefasst.
Einleitung
Blogs und Webseiten als OER haben in unterschiedlichen Lern- und Lehrszenarien ihren Platz. Als Wissensspeicher können dort Informationen als Text, Video, Audio und Bild zu Lerngegenständen gesammelt werden. Als Dokumentationswerkzeuge begleiten sie Lernprozesse und eignen sich zum Festhalten von Projektergebnissen, zum Führen von Lerntagebüchern oder Kursabläufen. Ihr volles Potenzial entfalten sie im projektorientierten Unterricht, in dem Lehrende und Lernende kollaborativ an Themen und Materialien arbeiten. Blogs und Webseiten machen dies von ihrer technischen Seite her leicht möglich. Die gemeinsam befüllten Webseiten und Blogs mit freien Lizenzen zu versehen, hat – wie für OER allgemein – den großen Vorteil, dass Wissen, geteilt, verbreitet, erweitert und nachgenutzt werden kann.
Blogs und Webseiten als OER
Das gibt es zu beachten
Blogs und Webseiten können über viele verschiedene Arten entstehen, z. B. über Content-Management-Systeme oder als statische Seiten. Man kann sie auf einem eigenen oder gemieteten Server installieren oder ein gehostetes Angebot nutzen. Wer sie als freie Lehr- und Lernmaterial nutzen möchte, kommt nicht umhin, sich in die Technik einzuarbeiten. Content-Management-System geben den Nutzenden zwar Hilfestellungen, aber dennoch muss man Zeit investieren, um sich mit der Oberfläche vertraut zu machen. Bei statischen Webseiten ist der Aufwand zur Einarbeitung häufig noch größer. Dafür sind die Server-Voraussetzungen hier geringer und die Wartung unkomplizierter.
Webseiten und Blogs sind multimedial gedacht: Texte, Videos, Audio, Bilder, Arbeitsblätter zum Download, interaktive Elemente etc. können veröffentlicht werden. Das bedeutet, dass der Goldstandard für jedes Format an sich ebenfalls zu beachten ist. Bei der Integration von Inhalten, die andere erstellen, z. B. beim Einbetten von Inhalt, dies transparent zu machen oder bei Gastbeiträgen, die Lizenzierung gut abzuklären. Für Gewerbetreibende können darüber hinaus schon Verlinkungen problematisch sein. Sie müssen dafür Sorge tragen, nicht auf Inhalte zu verlinken, die widerrechtlich öffentlich gemacht wurden.

Wichtig ist, den Inhalt von Blogs und Webseiten als OER auffindbar zu machen. Dies geschieht über maschinenlesbare Daten, die in den Quellcode eingefügt werden, sowie über Methoden der Suchmaschinenoptimierung. Auch sollten die Inhalte zur Nachnutzung bereitgestellt werden, idealerweise als Download in einem Format, das eine Weiterbearbeitung erlaubt. Bestandteile der Blogs oder Webseiten selbst können unter freier Lizenz zur Nachnutzung stehen, wie z. B. der Code für das Design.
Das ideale OER für Blogs und Webseiten
Idealerweise stehen die gesamten Webseiten, das gesamte Blog und alle Inhalten unter freien Lizenzen [Link zu Lizenzen]. Darüber hinaus werden Blog und Webseiten als technische Systeme so bereitgestellt [Link zu Nachnutzung], dass sie kopiert, remixt und bearbeitet werden können. Das geschieht über offen lizenzierte Content-Management-Systeme und HTML-Vorlagen [Link zu Produktion und Erstellung]. Auch alle Inhalte werden so integriert, dass sie nachgenutzt werden können (Texte, Fotos, Tonaufnahmen, Videos oder interaktive Aufgaben).
Blogs erlauben es normalerweise, dass Besucher*innen Kommentare zu den Inhalten hinterlassen. Idealerweise werden Kommentator*innen dazu animiert oder sogar verpflichtet, ihre Beiträge unter eine freie Lizenz zu stellen. Im Blog von Jörn Loviscach etwa müssen Kommentator*innen explizit bestimmte Nutzungrechte einräumen. Analog ließe sich ein Bestätigungsfeld nutzen, das den Kommentar (optional) unter eine freie Lizenz stellt.
Nach dem Gold-Standard sollten alle Inhalte möglichst barrierefrei sein, um Personen mit Beeinträchtigungen wie Hör- oder Sehschwächen nicht auszugrenzen. Bestenfalls sind Texte so verfasst, dass sie zugänglich für Menschen mit Leseschwächen sind.
Die No-Gos bei Blogs und Webseiten
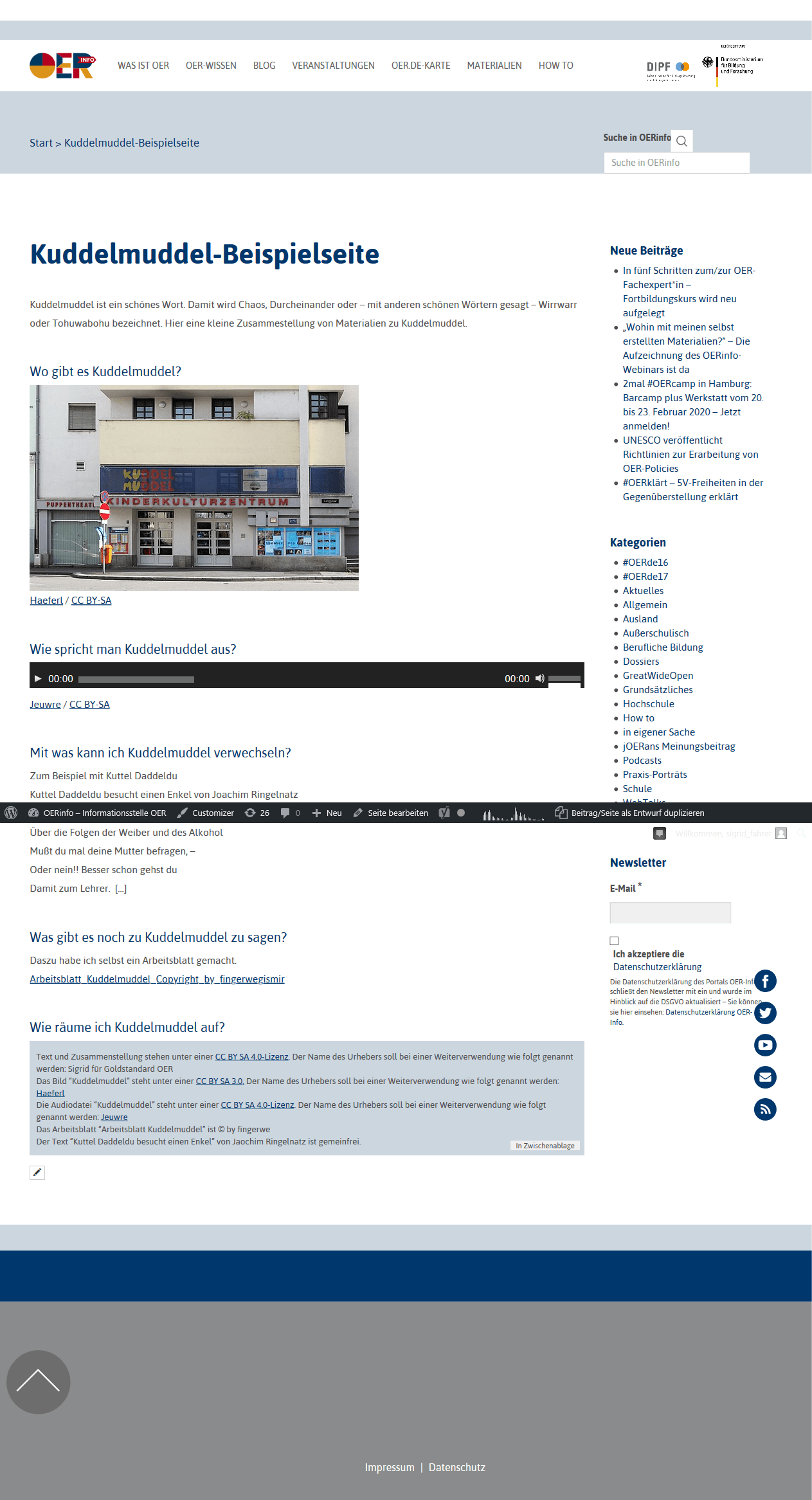
Lizenzkuddelmuddel: Nichts ist nerviger, als wenn auf dem Blog oder der Webseite Inhalte, die OER sind, unkommentiert neben Inhalten, die geschützt sind, stehen. Wenn z. B. der Text des Blogs frei lizenziert, der eingebettete Film aber urheberrechtlich geschützt ist, ebenso wie die zum Download bereitstehenden Arbeitsblätter, sollte das mehr als deutlich gekennzeichnet sein und nicht nur unter dem jeweiligen Inhalt stehen.

Inhalte unter Verschluss: Die Inhalte lassen sich nicht weiter bearbeiten und remixen, weil es keine Downloadmöglichkeiten gibt. Das ist bspw. der Fall, wenn interaktive Inhalte nicht zugänglich gemacht werden, obwohl dies möglich ist, oder wenn Videos ohne Link zur Videodatei eingebettet sind.
Lizenzierung
Empfehlenswert ist es, den gesamten Blog oder die gesamten Webseiten mit einer freien Lizenz zu versehen. Das eignet sich besonders gut, wenn alle Inhalte aus einer Hand stammen. Der Lizenzhinweis kann im Impressum angebracht werden und sollte für die Maschinenlesbarkeit in jeder Unterseite eingefügt werden. Ansonsten gelten die Lizenzierungsbedingungen für jeden einzelnen Inhalt, also für Bild, Text, Video etc. Lizenz-Kuddelmuddel kann so schnell entstehen. Deshalb sollte zusätzlich zur Lizenzierung unter den Einzelteilen auf jeder Unterseite und jedem Blogbeitrag ein Lizenzkasten stehen, der alle Elemente auf dieser Seite aufführt.
Weiterhin müssen Blogs und Webseiten verpflichtend eine Datenschutzerklärung und ein Impressum haben. Tipps und Tricks dazu gibt es bei irights.info.
Offene und empfehlenswerte Werkzeuge für Blogs und Webseiten
Für einfache, eher statische Seiten ist HTML5 UP! empfehlenswert. Dabei handelt es sich um ansprechend gestaltete Vorlagen für Webseiten, deren Quelltext unter einer Creative-Commons-Lizenz verfügbar ist und sich mit grundlegenden HTML-Kenntnissen den eigenen Bedürfnissen anpassen lässt. Mit Blick auf die spätere Bearbeitung bietet es sich an, die Webseite auf GitLab Pages verfügbar zu machen.
Das bekannteste Werkzeug für das Erstellen von Blogs ist WordPress. WordPress ist eine quelloffene Software, die sehr einfach auf eigenen Servern installiert werden kann. Alternativ kann man kostenpflichtig vorinstallierte Pakete verwenden. Durch zahlreiche Designvorlagen und Erweiterungen kann man WordPress seinen eigenen Bedürfnissen anpassen. Dazu zählen etwa Bildergalerien, Podcastverwaltung oder interaktive Aufgaben mit H5P.

Der „ist okay“-Standard
Ein vertretbarer Kompromiss zum Gold-Standard ist:
– Fremde Inhalte mit Hinweis einbetten, obwohl diese nicht selbst dem Gold-Standard entsprechen.
– Quelltext der Seite selbst nicht veröffentlichen, wenn es eine bekannte Standardplattform ist (z. B. ein WordPress-Blog).
Produktion/Erstellung
Das Erstellen von Inhalten mittels HTML5 UP! funktioniert typischerweise über Kopieren, Einfügen und Bearbeiten von bestehenden Inhalten aus der Vorlage innerhalb eines Texteditors. Für das Einfügen von Bildern, Tondateien oder Videos sind mitunter aber grundlegende HTML-Kenntnisse nötig, um bspw. die Größe oder Positionierung anpassen zu können.
WordPress bietet zum Erstellen von Inhalten einen Editor, bei dem man sofort sieht, wie die fertige Seite später aussieht. Medien lassen sich über die grafische Benutzeroberfläche einfügen und komfortabel verschieben, skalieren etc.
Bearbeitung
Das Bearbeiten von Inhalten funktioniert bei HTML5 UP! und WordPress letztlich wie das Erstellen selbst. GitLab Pages bietet hier verschiedene Möglichkeiten, um gemeinsam Seiten zu verändern, frühere Versionen wiederherzustellen etc.
Bei WordPress gibt es über mehrere Nutzer*innenkonten die Möglichkeit, Inhalte kooperativ zu bearbeiten. Wird ein Inhalt bearbeitet, erhalten andere einen entsprechenden Hinweis, um Konflikten vorzubeugen.
Veröffentlichung und Auffindbarkeit
Bei der Veröffentlichung ist es sowohl bei HTML5 UP! als auch bei WordPress sinnvoll, auf die Auffindbarkeit der Seiten durch Suchmaschinen zu achten. Diese Suchmaschinenoptimierung ist ein Thema für sich. Als Faustregel gilt hierbei, dass die Seiten sowohl für Menschen als auch für Maschinen gut zugänglich sein müssen, denn darauf achten Suchmaschinen.
Für Menschen heißt das bspw., dass Texte mit Absätzen strukturiert sind und Bilder enthalten, auf Barrierefreiheit für Menschen mit Beeinträchtigungen geachtet wird, dass die Seiten zügig laden und auf allen Bildschirmgrößen gut nutzbar sind.
Zugänglichkeit für Maschinen bedeutet, dass zusätzlich strukturierte und maschinenlesbare Informationen hinterlegt sind, die von Suchmaschinen gefunden werden können. Speziell für OER-Inhalte können bspw. die Lizenzangaben über die „Creative Commons Rights Expression Language“ hinterlegt werden. Für andere Metadaten gibt es weitere Formate (vgl. https://schema.org/). Das klingt komplizierter als es ist: Es gibt Editoren, die bei der Erstellung helfen, z. B. der Skohub-Editor, der für Bildungsmaterialien und OER die passenden Felder hat.
Nachnutzung
Die Nachnutzung ist bei Nutzung einer statischen Seite, etwa auf Basis von HTML5 UP!, sehr einfach. Speziell dann, wenn die Seite auf GitLab Pages oder vergleichbaren Plattformen veröffentlicht wurde, kann der gesamte Inhalt einfach heruntergeladen oder gar direkt weiterverwendet werden.
Bei Seiten, die WordPress nutzen, ist in der Regel selektives Kopieren und Einfügen problemlos möglich, allerdings gehen dabei gegebenenfalls Metadaten verloren. Zumindest für WordPress-Instanzen, die keine besonderen Erweiterungen nutzen, lassen sich alle Beiträge auch komplett exportieren und dann auf anderen WordPress-Instanzen nachnutzen. In der Regel muss dieser Export aber von Administrator*innen erfolgen und kann nicht durch Besucher*innen selbst angestoßen werden.
Speziell in WordPress bietet es sich bei der Nachnutzung an, die voreingestellten Pingbacks nicht zu deaktivieren, die eine besondere Funktion erlauben: Wird ein Beitrag in einem WordPress-Blog von einem anderen WordPress-Blog verlinkt, erscheint automatisch unterhalb des Ursprungsbeitrag ein Kommentar mit einem Link auf den referenzierenden Beitrag. Besucher*innen erhalten dadurch die Möglichkeit, weitere Informationen oder Sichtweisen auf das Thema des Beitrags zu erhalten.
Beispiele
- OERinfo: Die Informationsstelle Open Educational Resources nutzt WordPress für ihre Inhalte.
- OER-Workflow: Die Webseite von Nele Hirsch zur Erstellung von OER ist mit HTML5 UP! erstellt.
Kollaboration bei Blogs und Webseiten
Beim Bearbeiten von Blogs und Webseiten ist die Zusammenarbeit grundsätzlich möglich. Sie erfolgt in der Regel jedoch nicht zeitgleich an einem Artikel wie etwa in einem Etherpad. Allenfalls die zeitgleiche Arbeit an unterschiedlichen Artikeln ist möglich.
Innerhalb von WordPress können existierende Beiträge von allen mit der entsprechenden Berechtigung verändert werden. Während eine Person an einem Beitrag arbeitet erhalten andere Personen mit einem Bearbeitungswunsch einen entsprechenden Warnhinweis. Dadurch soll Bearbeitungskonflikten aus dem Weg gegangen werden.
Bei statischen Webseiten hängt die konkrete Handhabung von der verwendeten Veröffentlichungsplattform ab. Im einfachsten Fall werden Dateien direkt auf dem Webserver bearbeitet. Es besteht dann allerdings die Gefahr, dass mehrere Personen zeitgleich an einer Datei arbeiten und sich gegenseitig ihre Änderungen überschreiben. Vermieden wird dies bei Verwendung von Versionsverwaltungssoftware wie „git“, die namensgebend für die Plattform GitLab war und dort im Hintergrund läuft. Sofern mehrere Personen dieselben Dateien verändern, aber an unterschiedlichen Stellen, führt git die Änderungen zusammen. Kommt es doch zu konfligierenden Änderungen, weist git darauf hin, und die Konflikte müssen beseitigt werden. Zudem wird es möglich, über sogenannte Pull Requests Außenstehenden die Möglichkeit zur Mitwirkung zu geben. Diese können Änderungen damit nicht direkt in Dateien schreiben, aber vorschlagen und um die Integration bitten. Wird als Code-Editor die offene Remix-Plattform Glitch genutzt, lassen sich HTML-Dateien auch kollaborativ bearbeiten.
Weiterer Beitrag aus dieser Reihe
 Dieser Text steht unter der CC BY 4.0-Lizenz. Der Name des Urhebers soll bei einer Weiterverwendung wie folgt genannt werden: Sigrid Fahrer, Nele Hirsch und Oliver Tacke für OERinfo – Informationsstelle OER.
Dieser Text steht unter der CC BY 4.0-Lizenz. Der Name des Urhebers soll bei einer Weiterverwendung wie folgt genannt werden: Sigrid Fahrer, Nele Hirsch und Oliver Tacke für OERinfo – Informationsstelle OER.


